Écoconception (accessibilité) et WordPress
Partie 3 - L'accessibilité
Introduction
Un site web pour quel usage ?
Dans Écoconception et WordPress - Partie 1, nous avons parcouru les raisons et les premiers choix ayant conduit à la solution WordPress / GeneratePress / SiteOrigin PageBuilder.
Puis avec Écoconception et WordPress - Partie 2, vous avez compris comment il est possible de réduire de manière très importante le code en éliminant les éléments et requêtes inutiles et en réduisant les images.
Cette partie-ci présente la démarche qui permet de rendre un site plus accessible pour tous. Dans l'accessibilité, Infogreen Factory n'a pris en compte, à ce jour, que les handicaps visuels.
La structure des articles sur le sujet :
- 1 : Les fondations du site
- 2 : Les extensions utiles pour la performance
- 3 : L'accessibilité
- 4 : Outils de mesure et conclusion
Introduction
Pour comprendre une partie du problème de l'accessibilité des sites, il est intéressant de lire cet article de Wikipédia sur le daltonisme ou cette introduction à l'accessibilité du web par le W3C.
À titre d'exemple, voici trois représentations d'un extrait de la page d'accueil du site Infogreen Factory :
La première en vision dite "normale"

La deuxième avec un handicap simulé de type protanopie

La troisième avec un handicap simulé de type achromatopsie

Il existe d'autres handicaps visuels mais ceux-là sont assez explicites en termes de résultats sur les efforts que doivent faire les concepteurs de sites pour inclure le plus possible les personnes en situation de handicap visuel.
Les axes de travail pour l'accessibilité et WordPress
La page Comment rendre un site Web plus accessible du site du Laboratoire de promotion de l'accessibilité du Web résume bien les 8 axes à suivre pour améliorer son site :
(1) Contraste de couleurs(**), (2) Images contextualisées(**), (3) Javascript compatible avec les lecteurs(!), (4) Formulaires étiquetés(*), (5) Structure logique des titres(**), (6) Liens identifiés(*), (7) Accès rapide au contenu(**), (8) Identification de la langue(**).
(**) : point traité correctement sur le site Infogreen Factory
(*) : point traité partiellement à ce jour sur le site Infogreen Factory
(!) : point non traité à ce jour sur le site Infogreen Factory
WordPress propose de base de répondre aux axes (7) et (8) en intégrant le code simple mais nécessaire pour être conforme.
Dans cet article, la démarche est présentée pour répondre aux axes (1) Contraste de couleurs, principalement, (5) Structure logique des titres, dans une moindre mesure, et (6) Liens identifiés, dans une plus faible partie de manière détournée. Les autres (2) et (4) sont suffisamment simples à mettre en oeuvre selon les recommandations. Le (3) n'a pas été du tout abordé pour la mise en place du site car le code javascript est issu à presque 100% de développements tiers.
Axe Contraste des couleurs
Le premier temps
D'abord, il faut concevoir l'identité visuelle du site avec notamment les couleurs : arrière-plan, police, titre, lien, mise en exergue, ...
Pour faciliter cette étape, la roue chromatique d'Adobe est une aide précieuse :
- Elle permet de faire une sélection de palettes de couleurs qui vont bien ensemble selon différents scénarios possibles,
- Et une fois choisie la palette, le site offre un outil de vérification d'accessibilité et détecte les conflits.
 À partir de la sélection des couleurs, il va falloir configurer le thème pour intégrer les couleurs en fonction du résultat attendu. Toutefois avant de mettre à jour la configuration, il est utile d'utiliser une nouvelle extension, Central Color Palette.
À partir de la sélection des couleurs, il va falloir configurer le thème pour intégrer les couleurs en fonction du résultat attendu. Toutefois avant de mettre à jour la configuration, il est utile d'utiliser une nouvelle extension, Central Color Palette.
Comme son nom l'indique, son objectif est de proposer une palette de couleurs centralisée tout en permettant de nommer les couleurs ; il faut laisser libre cours à son imagination avec des noms du type : Lien, Lien_survol, Titre, Texte, ... Il est alors très facile de faire référence dans le CSS au nom de la couleur et non à son code ; tout changement de palette se fera sans changement de code. Ce n'est pas aussi immédiat mais c'est tout à fait réalisable.
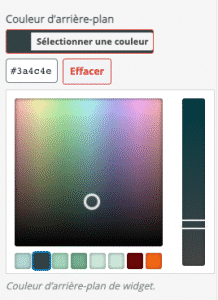
Elle possède un autre avantage, c'est de pouvoir s'intégrer dans toutes (ou presque) les sélections de couleurs de WordPress et autres extensions en ajoutant la palette à l'outil de sélection. (Comme le montre l'aperçu à gauche avec en bas, la palette choisie)
La configuration du thème est maintenant terminée (pour ce qui concerne les couleurs et associations).
 Le deuxième temps
Le deuxième temps
Pour tester la conformité du choix avec les critères d'accessibilité, il suffit de générer une page témoin contenant tous les objets (texte, titre, lien, bouton, ...) et de la passer au contrôle des contrastes.
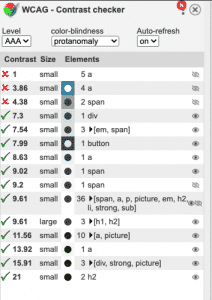
Il existe des sites et des extensions qui réalisent cette tâche. Infogreen Factory a choisi l'extension de navigateur (chrome ou firefox) WCAG Color Contrat Checker. Cette extension analyse la page et pour chaque élément, elle détermine quel est le niveau de contraste entre l'arrière plan et l'avant-plan.
Infogreen Factory a décidé de choisir le niveau le plus haut de conformité, le AAA. Il faut alors un contraste au minimum de 7 pour que chaque contrôle soit accepté.
Les déficiences simulées des premières captures d'écran ont été réalisées avec cette extension qui permet de visualiser la page et tester les contrastes selon les différents handicaps visuels liés à la perception des couleurs. Il faut donc enchainer les contrôles dans toutes les conditions avant de valider définitivement la sélection des couleurs et leurs associations.
L'extension signale ainsi les écarts, les identifie sur la page et propose d'en voir le code. Il devient donc aisé de s'assurer que tout est correct sur la page témoin.
La configuration du thème est contrôlée et validée. Ou presque.
Les liens sont à prendre en considération. Ils sont le base du Web et sont donc importants. Si vous examinez bien les premières captures d'écran, vous vous rendez compte que les couleurs des liens disparaissent et se confondent avec la couleur du texte avoisinant.
Définir le style d'un lien par sa seule couleur et éventuellement accentuer par une graisse de police supérieure n'est pas suffisant. Il est préférable d'y ajouter un élément de style de plus. Le choix s'est porté sur un interlettrage supérieur qui permet alors de continuer à bien les distinguer.
Le troisième temps
Dans la phase amont, tout a été fait pour avoir un site accessible. Il n'est donc pas acceptable qu'à la rédaction d'articles, les règles ne soient pas respectées. Il est impératif de ne pas apporter de style supplémentaire qui n'aurait pas été validé et intégré dans le CSS du thème. Cette règle est une des plus simples à suivre puisqu'il suffit de ne rien faire de particulier.
Axe Structure logique des titres
Comme l'explique bien la page "Comment rendre un site Web plus accessible du site", une suite logique de titres facilite la compréhension du texte lors de l'usage de lecteur d'écran.
Cet axe s'applique donc à la rédaction des pages ou articles en respectant quelques règles simples :
- 1 seul Titre de niveau 1 par page
- L'enchainement des titres doit être hiérarchique :
- Titre de niveau 1 => Titre de niveau 2 => Titre de niveau 3 est OK
- Titre de niveau 1 => Titre de niveau 3 => Titre de niveau 4 ne l'est pas
- Même si le style du Titre de niveau 3 vous irait si bien pour mettre en avant du texte qui n'est pas un titre, ne le faites pas ! Créez un style correspondant et associez le au texte souhaité. Sinon, le lecteur d'écran n'interprètera pas correctement votre prose.
C'est simple à mettre en oeuvre, et cela facilitera la lecture pour tout le monde.
Divers
Les alignements de type "justifié" sont à proscrire. En effet, ils présentent parfois un défaut en faisant apparaitre un "trou blanc" sur plusieurs lignes rendant le texte difficile à lire même pour une personne sans déficience. Les trois autres alignements (gauche, droite, centre) ne présentent pas ce problème et peuvent ainsi être utilisés sans restriction.
Conclusion de l'article Écoconception (accessibilité) et WordPress - Partie 3
Un grand premier pas est ainsi franchi en s'astreignant sans trop de difficultés à mettre en oeuvre les principes précédents. On a vu que tout le scope n'était pas couvert par rapport aux 8 axes. L'amélioration continue permettra dans le temps d'accroitre la conformité du site.
D'autres chantiers seront encore à mener pour permettre au plus grand nombre possible d'accéder le plus confortablement.
Toutefois cette première phase aura permis de pouvoir accueillir un peu mieux plus de personnes ayant des déficiences visuelles.
Nous espérons vous retrouver dans le prochain et (peut-être) dernier article qui parcourra l'ensemble des outils de mesure que ce soit pour les performances ou l'accessibilité et en présentera les résultats pour le site Infogreen Factory.
À très bientôt.

